WordPressのウィジェットの余白スタイルを変更する

ずっと気になっていたんです。このブログのトップページに表示されるGALLERYの余白が。パソコンだと右側に表示されて、スマホだと記事の下に表示されるGALLERYの余白が。

この余白をやっと修正しました!!結論としては、パソコンの表示とスマホの表示は別の場所で設定が必要でした。
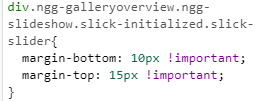
パソコンの場合は、Wordpressの管理画面から「外観」>「CSS編集」>「追加CSS」でmargin-bottomとmargin-topの余白スペース値を小さめに指定しました。

ちなみに、上記の「!important」を追加つけることで、他の部分で指定されたスタイルよりも、この追加CSSを優先してくれるようになります。
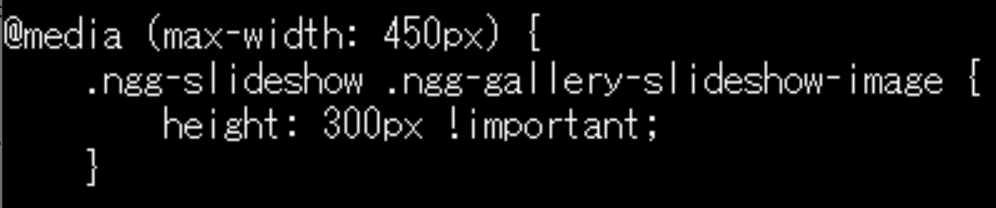
スマホの場合は、Wordpressをインストールしているサーバで、該当cssファイルの該当箇所のheight: 300pxを200pxに修正しました。

スマホの場合は、なぜサーバ上にログインまでしてcssファイルを編集しなきゃいけなかったかと言うと、サーバ上のcssファイルで「!important」が指定されていたからですね。。
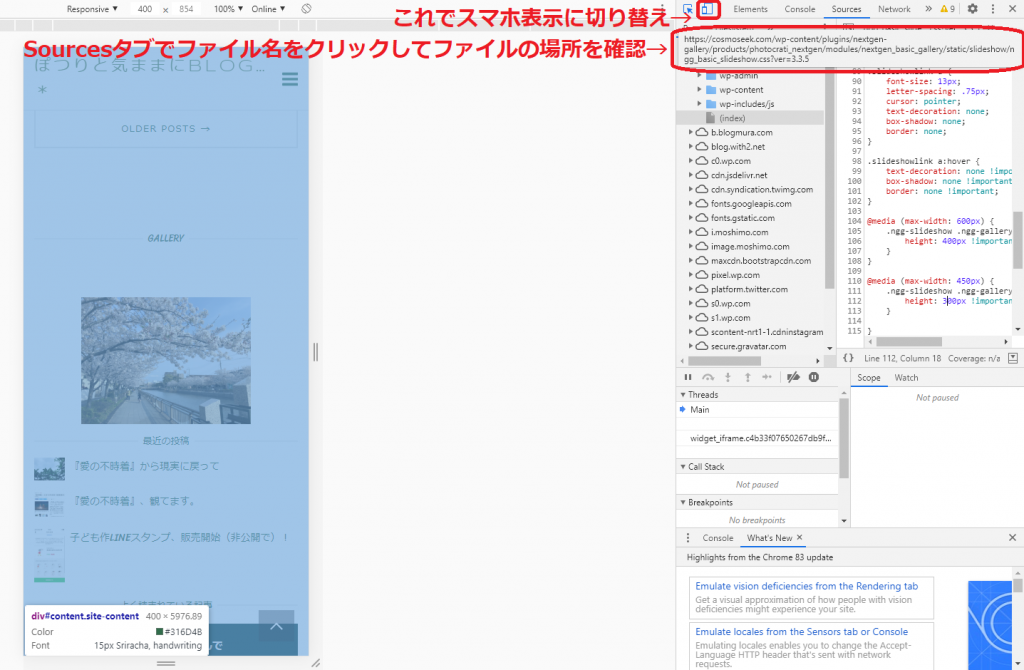
ちなみに、このcssファイルの場所は「/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/nextgen_basic_gallery/static/slideshow」とか言う、ものすごく深い場所にありました。なぜこのファイルに行き着いたかと言うと、ブラウザのDeveloper toolで余分な余白が設定されているのはどの部分かを細かく見ていったら、ソースファイルはそこにあると、Developer toolが教えてくれたからです。

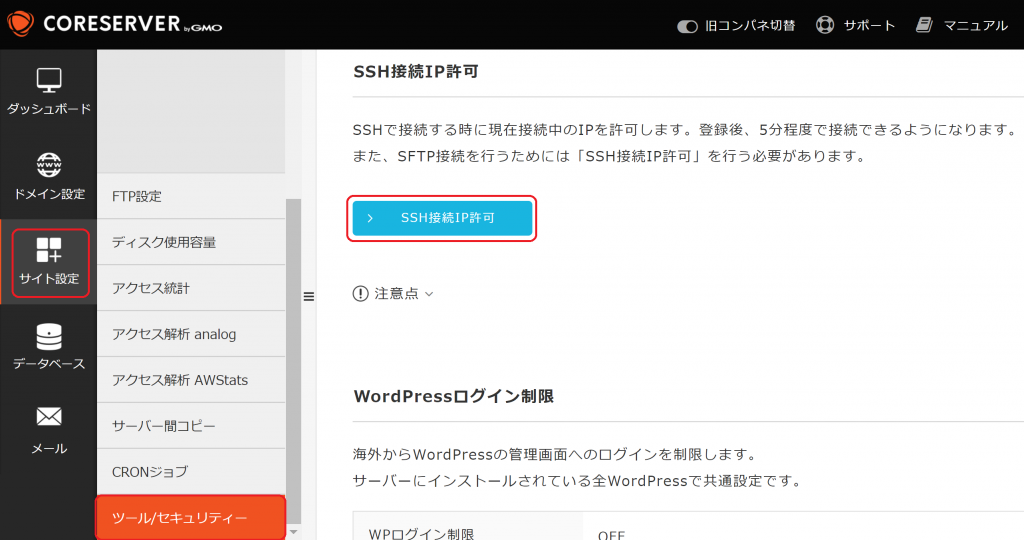
ここに行き着くまでには、レンタルサーバーのCORESERVERにSSH接続できなくて調べたら、CORESERVERでSSH接続IP許可をしなきゃいけなかったことがわかったりしました。



しかし、前はSSH接続できたのに、急に接続できなくなったのは、謎です。でも気にしない。接続できたから、OKとする。もしかしたら、設定が何かの拍子に戻っちゃったのかもしれないし。
今回の学びは以下です。
- ブラウザのDeveloper toolでは、スマホの表示も確認できる
- Developer toolでソースファイルの場所まで確認できる
- サーバ側のCSSファイルで!importantが設定されているときは、サーバにログインしてCSSファイルを編集するしかない
余白を消したいだけなのに、このブログ更新も含めると3時間は使いました。。お世話になった記事はこちら。
- コアサーバーでSSHやsftp接続を行う方法
- 【WordPress】スマホとPCでcssを使い分けるカスタマイズ!
- Stylishでスタイルをいじっていたのですが、class名に空白が含まれている場合ってどう指定したらいいんでしょうか?
- 【初心者向け】CSSセレクタとは?セレクタの種類や指定方法を解説!(基礎編)
- リンクの色と、リンクテキストの装飾
- カラーコード表
しかし、世の中には役に立つ情報を公開してくれている人が本当にいっぱいいるんだなと思うよね。
本当、今日はレンタルサーバやCSSの勉強になりました。ありがとうございました。
余白が自分のイメージした感じで表示されるようになって、ほっとひと息です。


-
前の記事

『愛の不時着』から現実に戻って 2020.07.06
-
次の記事

自分の性格タイプを知れば… 2020.07.07

コメントを書く